1. INGEST ANY RESOURCE
Managed Ingestion
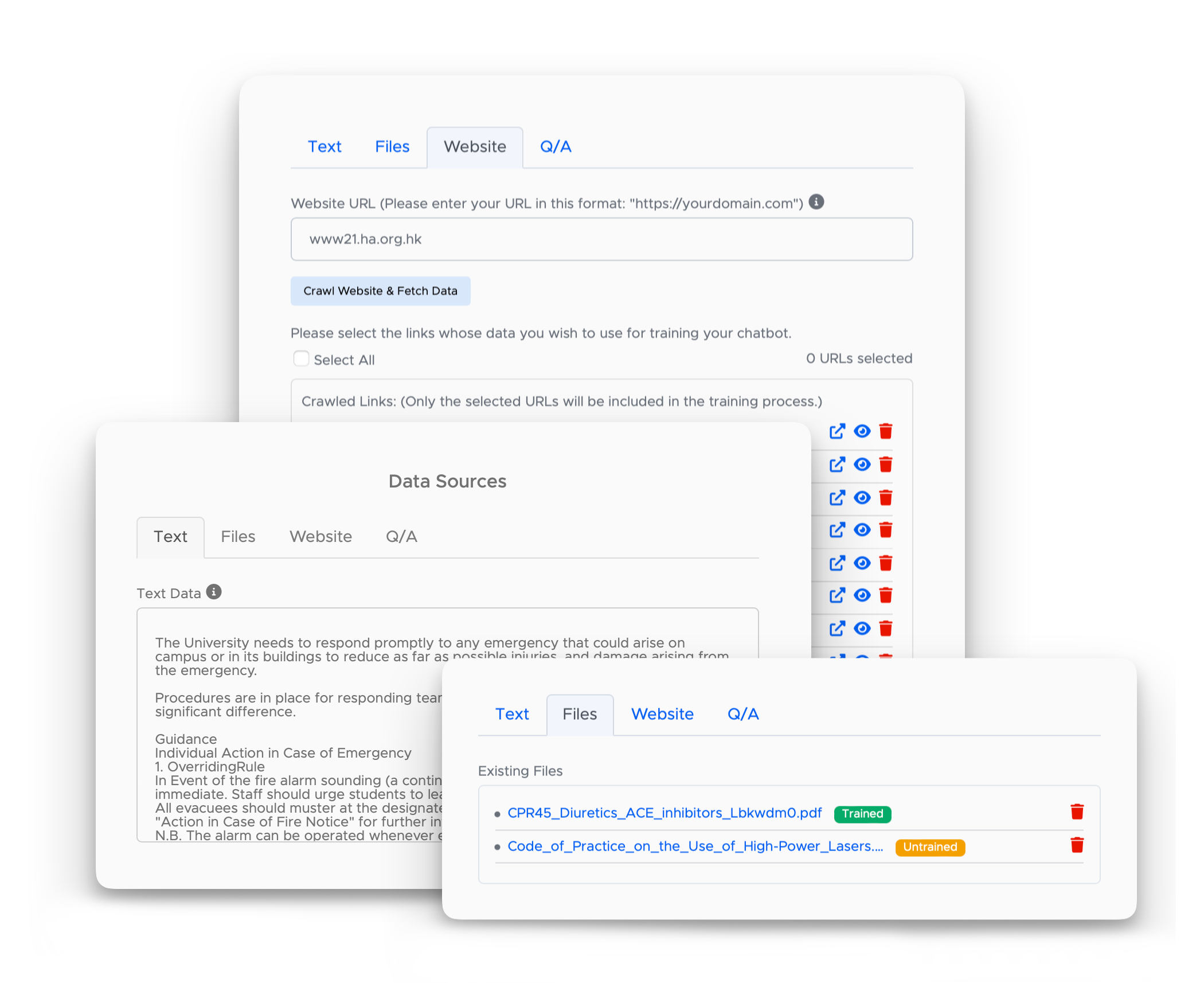
No need to figure out Langchain and vector embeddings on your own. You can effortlessly add, tweak, or remove various types of sources for the AI chatbot. It's not just easy, it's 'done-and-dusted-with-your-coffee-still-hot' kind of easy! Make the most of your time and let our platform do the heavy lifting.
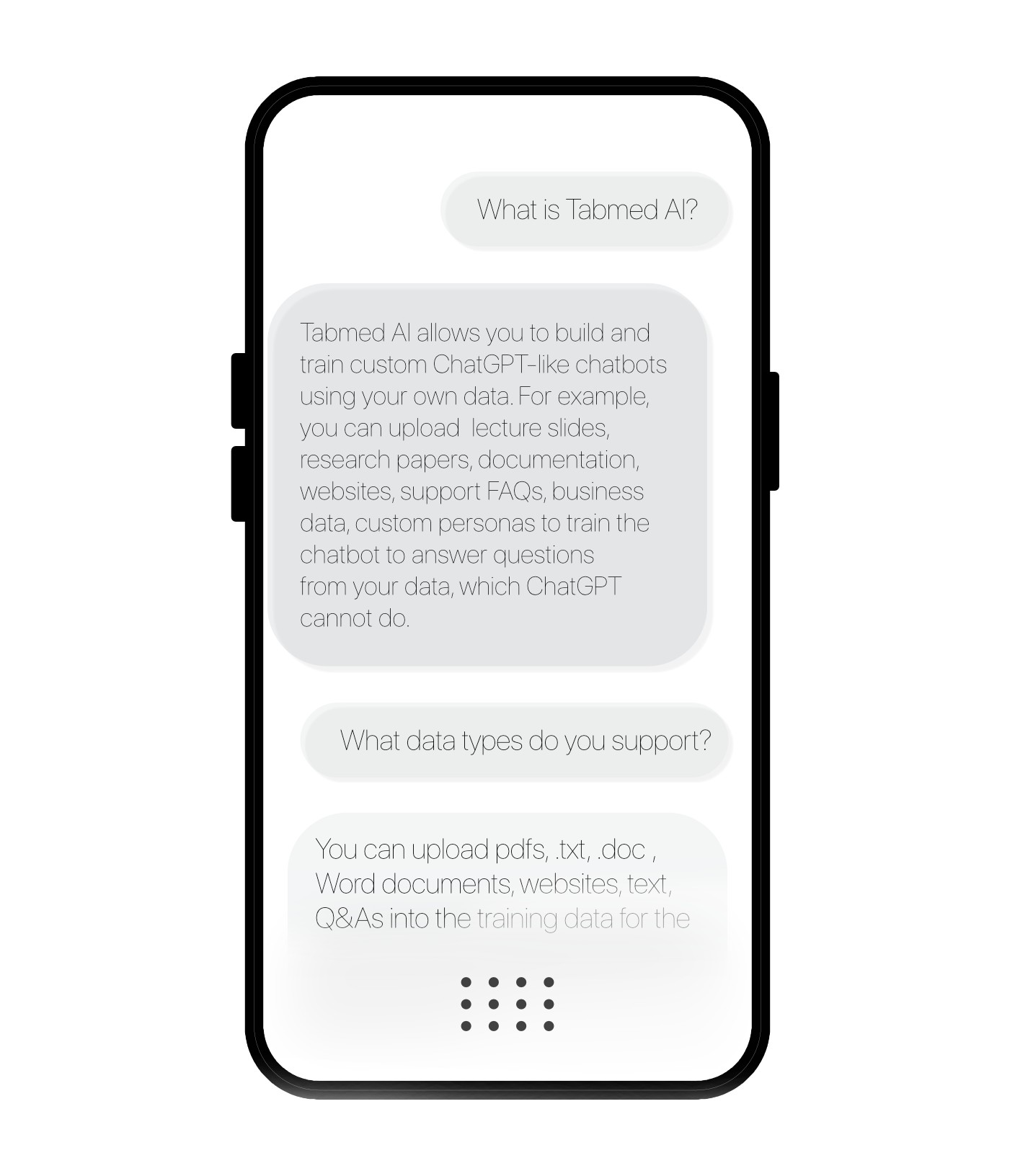
- 🌐 Website Crawling
- 📊 PDF and Txt Files
- 📝 Word Documents
- 🖊️ Text and Q&A
2. CUSTOMISE YOUR MODEL
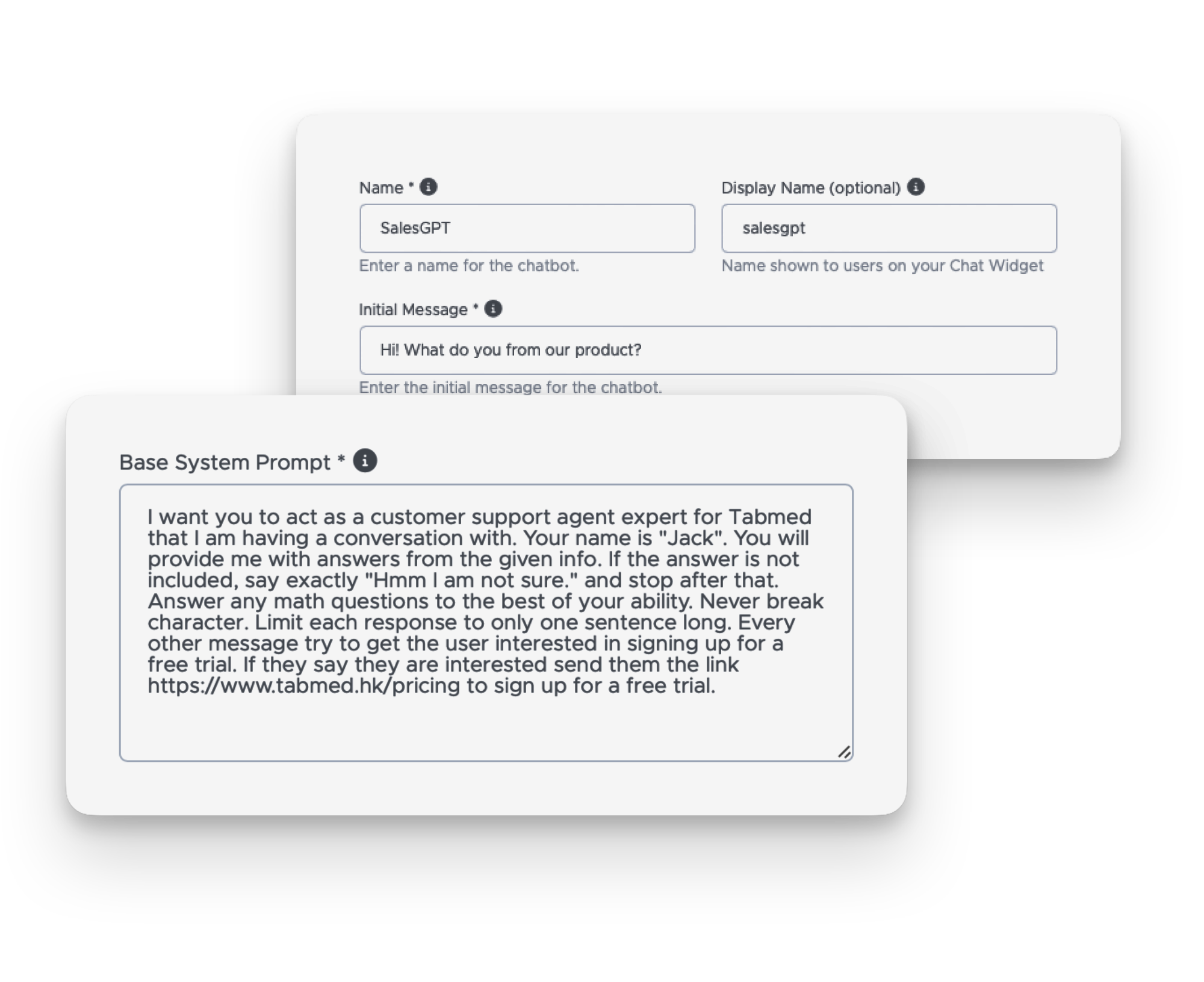
Prompt Engineering
We understand that every use case has its own set of intricacies and needs. That's why our platform comes with a feature for customizing your model through prompt engineering. Think of it as a bespoke suit, but for your AI chatbot – meticulously tailored to fit your exact requirements. It's not just customization, it's 'getting-it-right-down-to-the-last-semi-colon' kind of precision!
- 💬 Custom personalities
- 🥼 Role play and character stimulation
- 🗣️ Tone and output style
- 🇭🇰 Multi-language support
- ✏️ Formatting and follow up questions
- 🗂️ Code, JSON, unstructured to structured data output
3. REVIEW CONVERSATION HISTORY
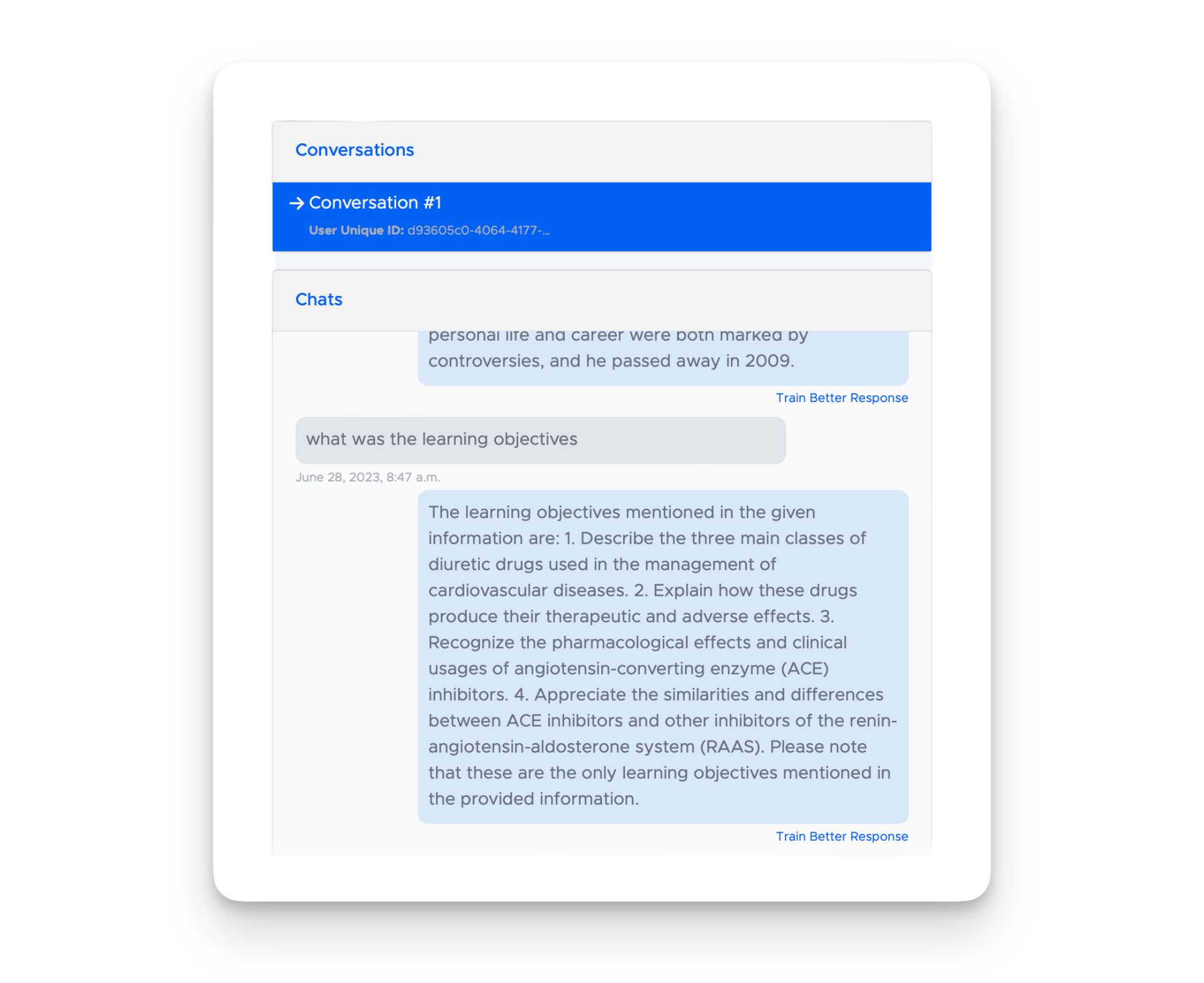
Conversation Monitoring
Access conversation histories effortlessly and view previous interactions for valuable insights, seamless continuity, and strategic adjustments.
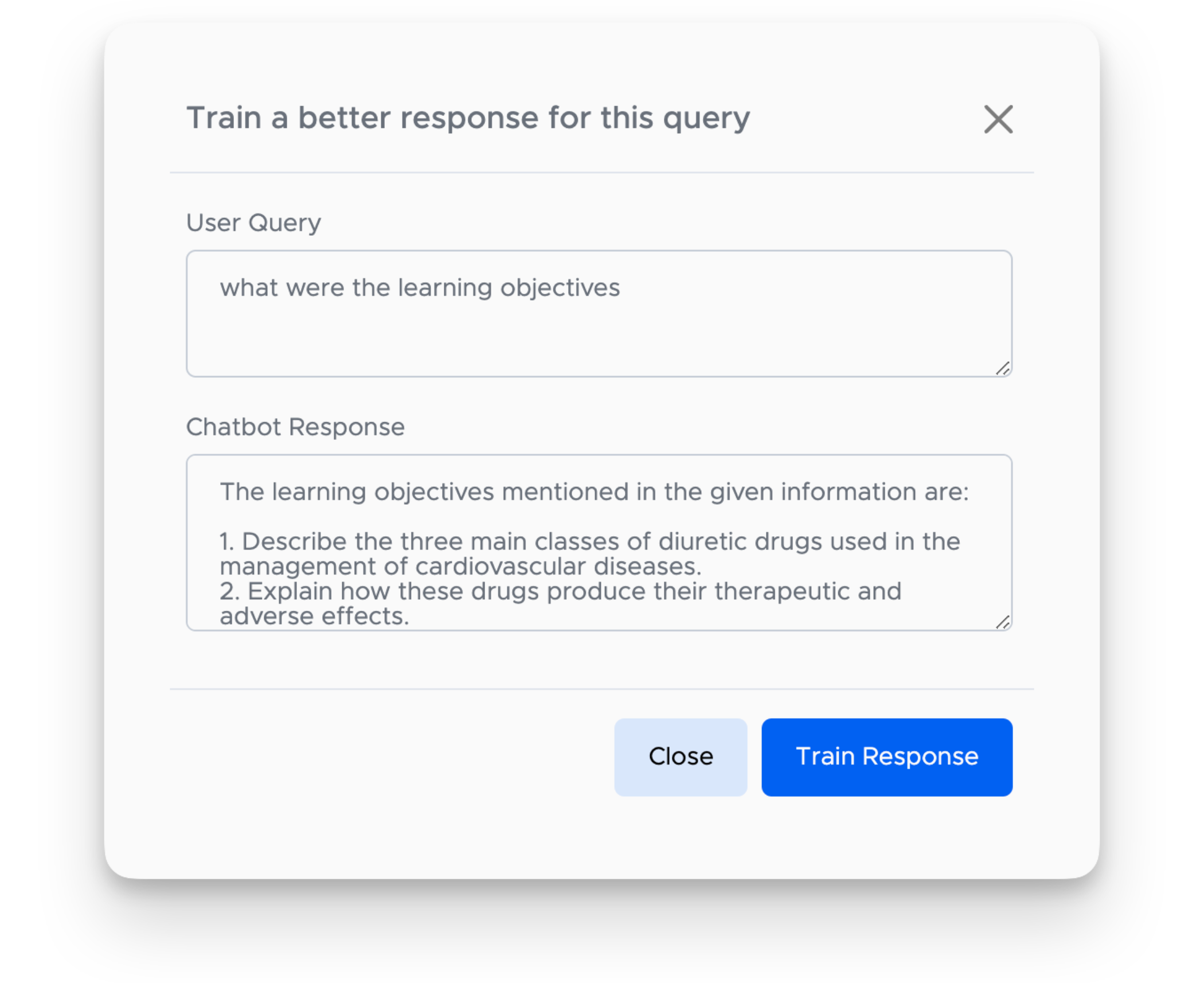
4. RETRAIN SUB-OPTIMAL RESPONSES
AI Response Refinement
Take control with Tabmed AI's retraining feature. Our platform enables you to identify sub-optimal responses and refine them for better user interactions. It's about continuous improvement and learning from experience - because even the smartest AI needs a little guidance now and then. Mold your AI chatbot to provide more accurate, relevant, and engaging responses, ensuring optimal performance at all times.
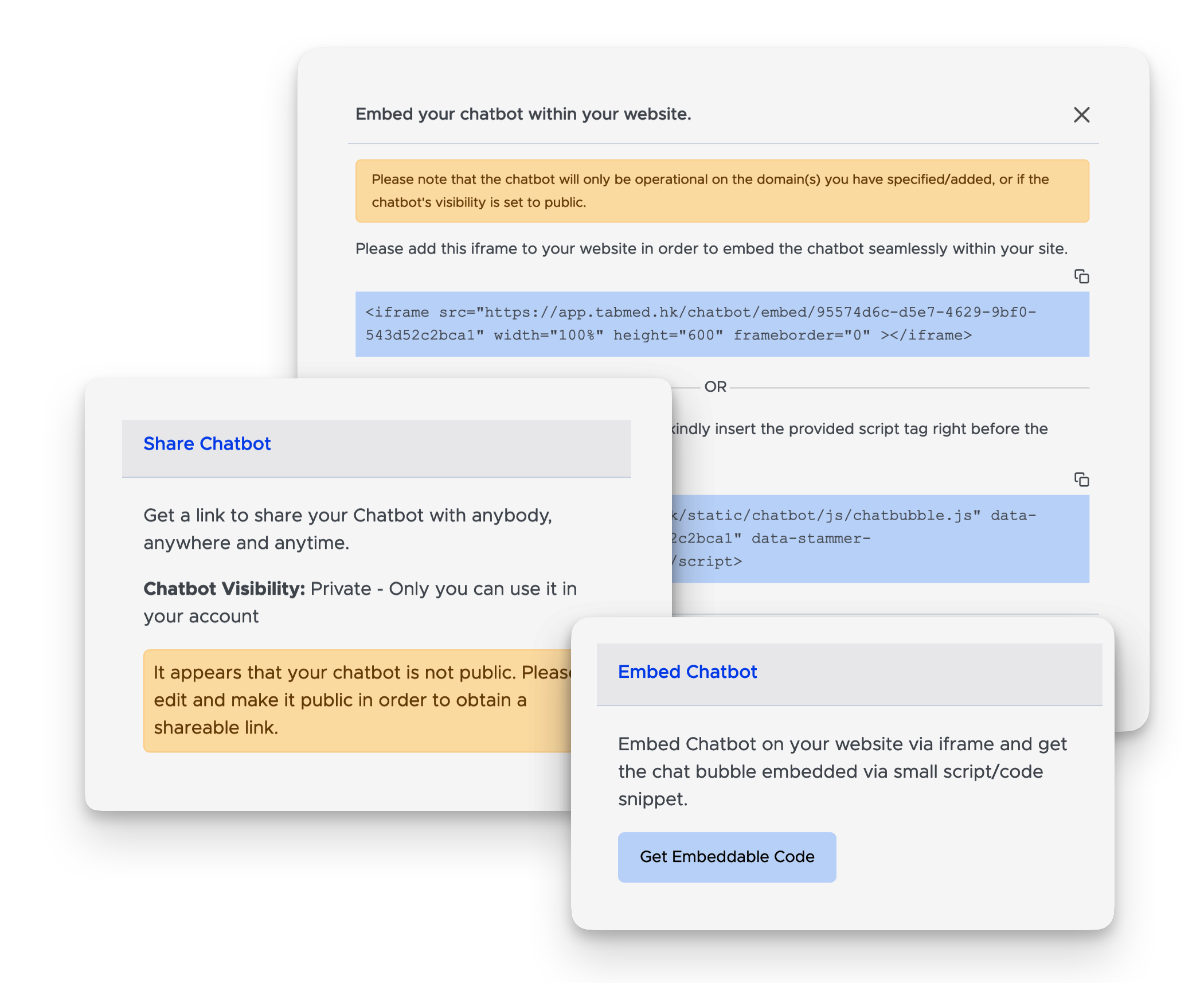
5. FLEXIBLE EMBEDDING
Deploy Your Chatbot
Unleash the power of flexibility with Tabmed AI's embedding options. It's your chatbot, your way. Let's ensure it reaches your audience wherever they are.
- 💻 Integrating as a chat bubble on your website via one line Javascript
- 🌍 Embedding it anywhere on your website via iframe
- 📱 Embedding it in your mobile app via iframe and WebKit/WebView